SharedWorkerのデバッグ方法
SharedWorkerはそのままだとWorker内で発生したエラーやconsole.log()が見れない。
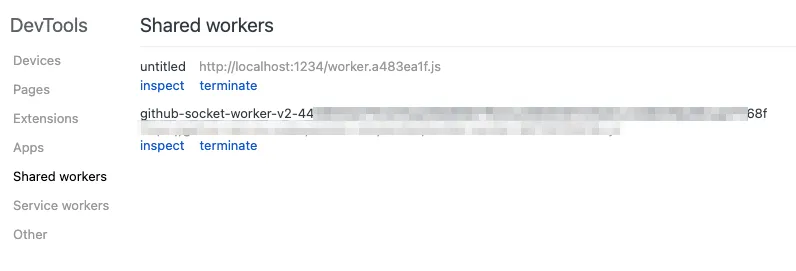
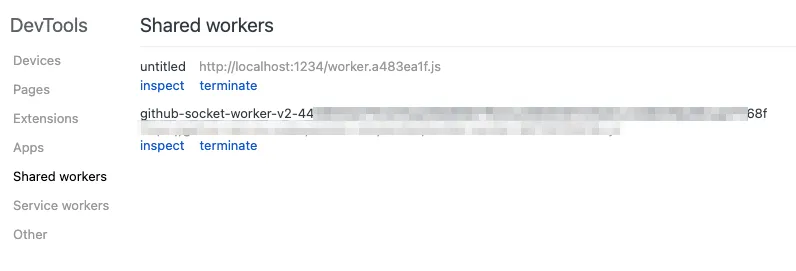
chrome://inspect/#workersから対象のSharedWorkerを見つけ、inspectを押すことでWorkerのDevToolsを開くことができる。

SharedWorkerはそのままだとWorker内で発生したエラーやconsole.log()が見れない。
chrome://inspect/#workersから対象のSharedWorkerを見つけ、inspectを押すことでWorkerのDevToolsを開くことができる。